Citadela Layouts
Ready-to-use one click install Citadela layouts to start your new website in minutes
Save yourself a ton of struggle. Building a new website might be tricky. You’re not sure where to start or which sections to include. Sometimes, getting a generic WordPress theme is not enough. Because it leaves you with nothing but a “tool” for building a website. However, Citadela Layouts give you inspiration. Our layouts will guide you and help you build your website faster and easier.
IMAGINE THAT:
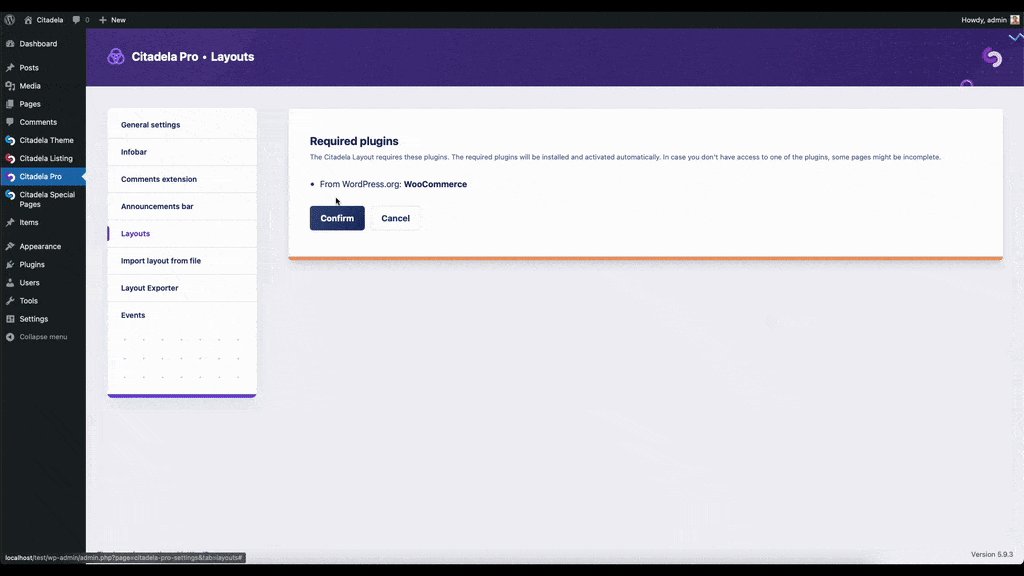
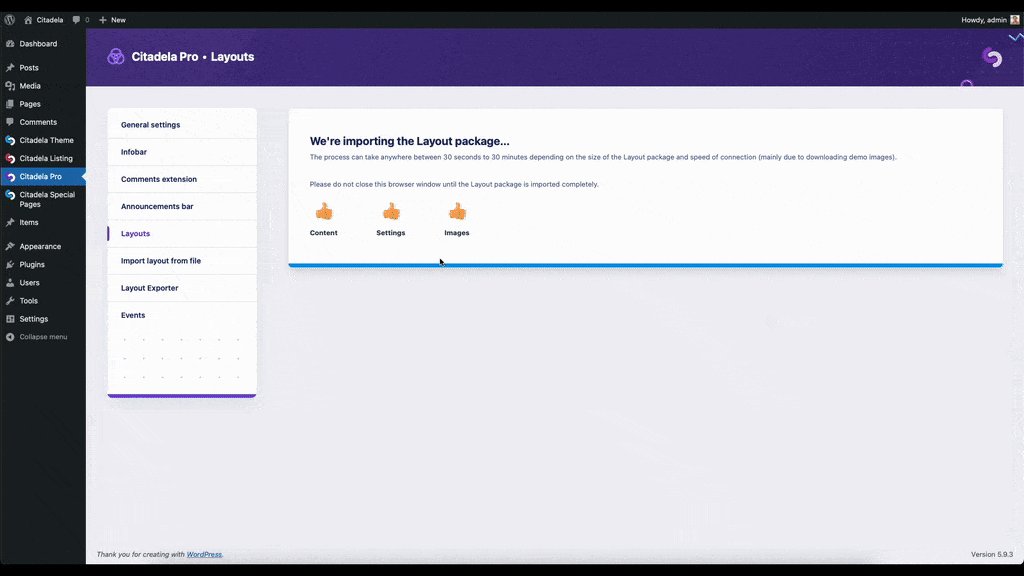
One click will get your website almost ready to launch. Your web design is ready. Add your content and hit the publish button. Watch how easy it is to import Citadela Starter Layout.

All inclusive Citadela layout packs
When you choose a Citadela layout, you get the entire WordPress template pack filled with features, WP blocks and functionalities. Everything you need is included. It’s a pre-designed WordPress website that’s easy to finalize by yourself.
Save time and money
With our Citadela layouts, you don’t need to hire a designer to help you make your website look professional. Our designers have already made that for you. Citadela WordPress Layouts are carefully designed to suit your business. All you need is to change the content to present your work. It saves you time and money.
Easily customizable Citadela layouts
Citadela layouts are easily customizable. Import the layout you like and personalize it to meet your preferences. You can change colors, reorder blocks, add new WordPress blocks, change menu, remove entire pages, create new page. It’s all up to your imagination.
Everything you need is pre-configured
All layouts come as the final look of the website. We have prepared unique structures tailor-made for each business. Colors, fonts, sections distribution. All subpages are already created. The entire layout, including images, is available to you. Images are for free, even for commercial websites. They contain everything that you need for a professional web presence.
Automatic import for your convenience
We recommend importing layout on a brand new website with no content or testing domain. After import, you get a 1:1 look, and it is ready for content editing. Go one by one section and write your texts. With Citadela layouts, you create websites much faster.
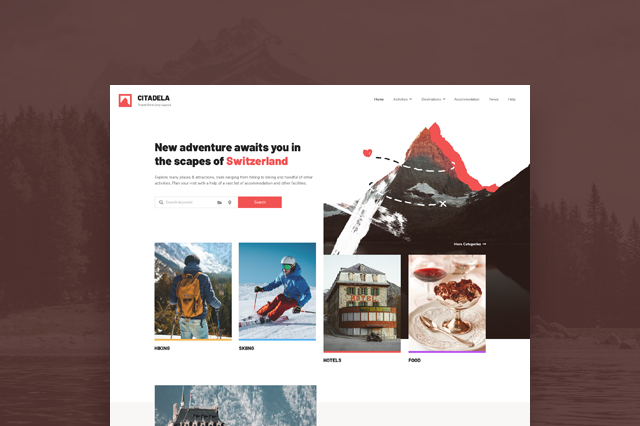
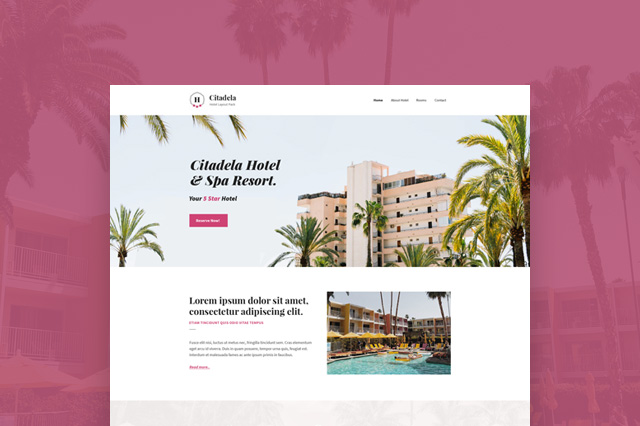
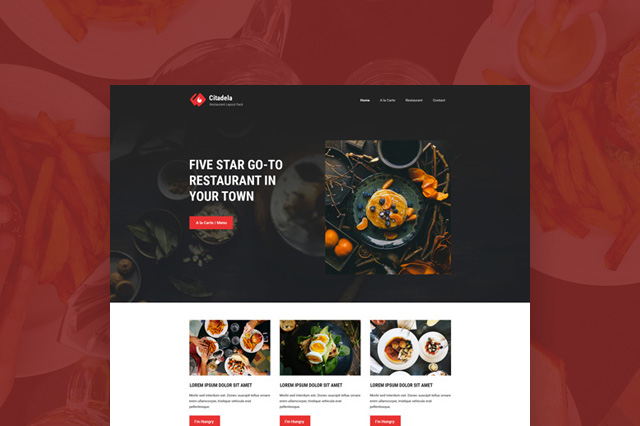
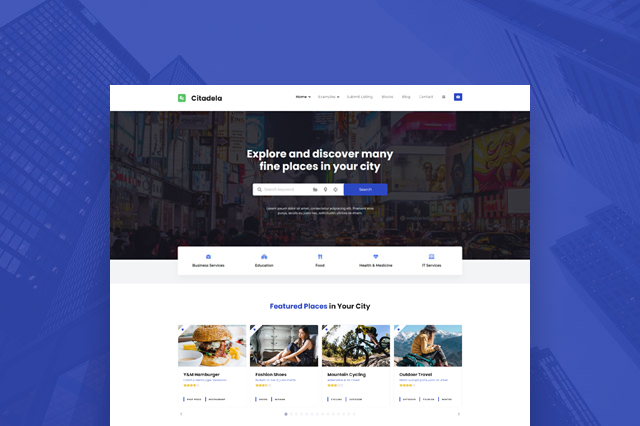
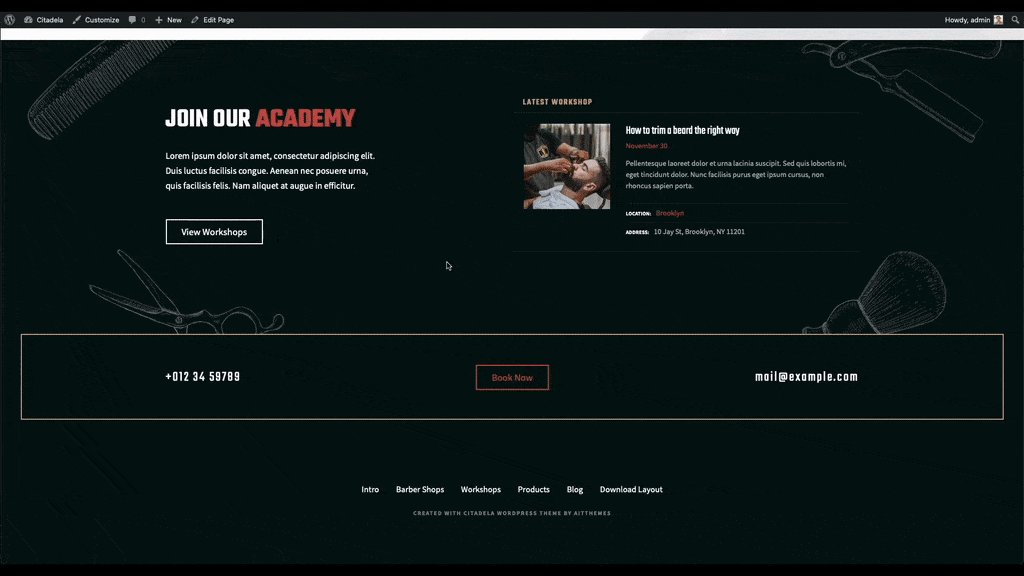
Start with a beautiful Citadela layout
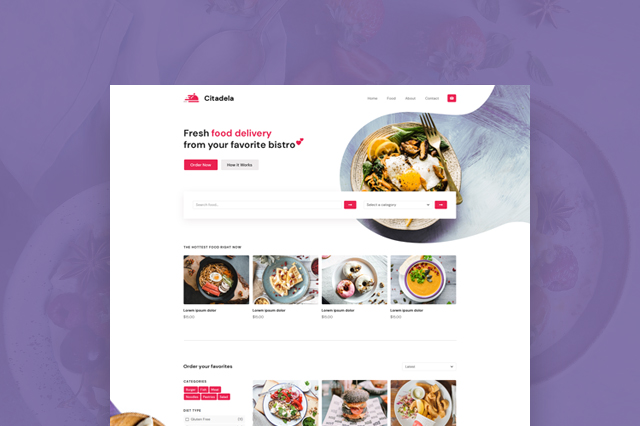
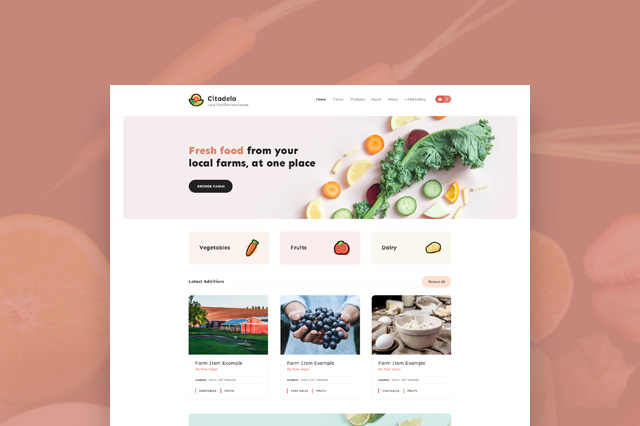
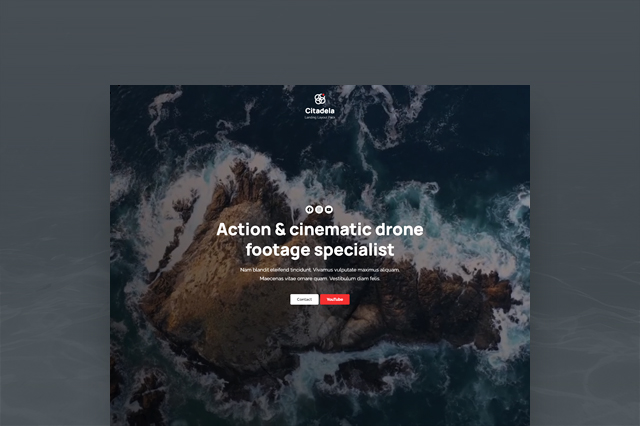
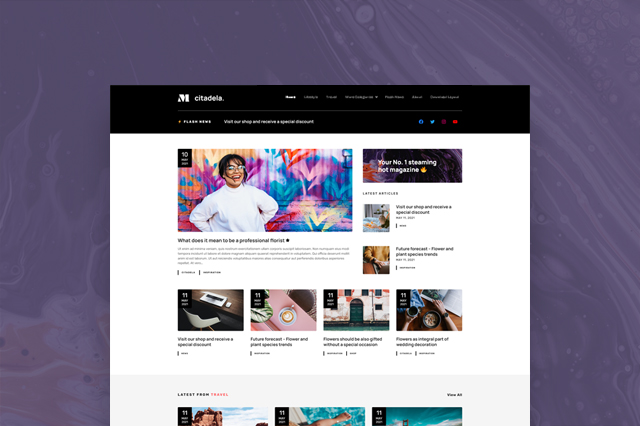
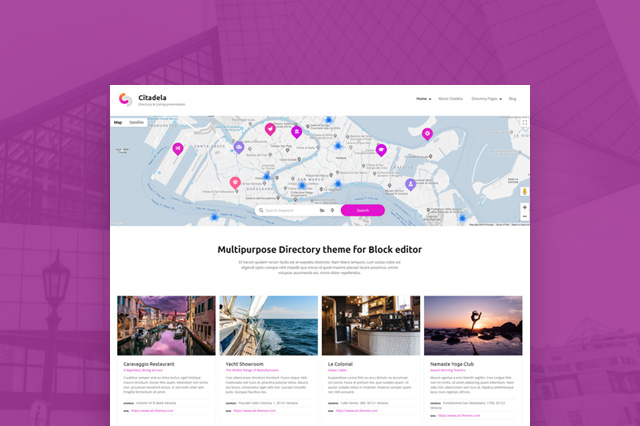
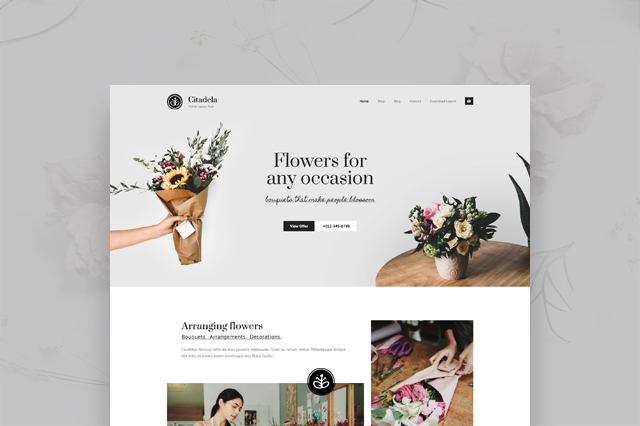
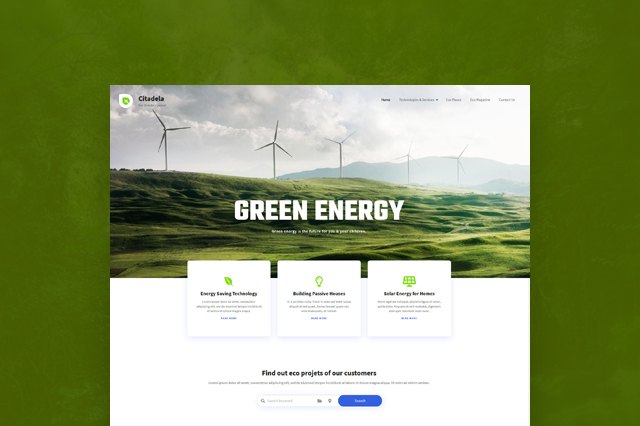
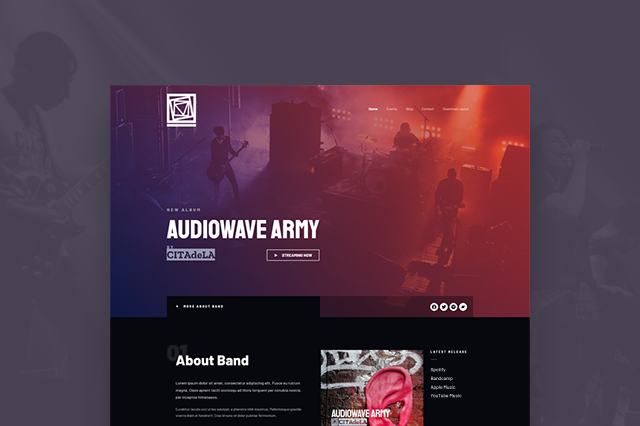
With Citadela WordPress Theme you can start your new website from scratch or use one of ready-to-use Citadela layouts. For that reason it’s perfect for your next website, suitable for the next generation of WordPress, based on WordPress block editor. Fully responsive & highly customizable. It offers you a great choice of Citadela layouts that you can download whenever you’re ready for more.
Get started now with a risk-free trial. No credit card required.